网页设计是在设计端模板与字段都建好的基础上进行网页界面填报与查询的设计,方便相关人员在网页上进行操作
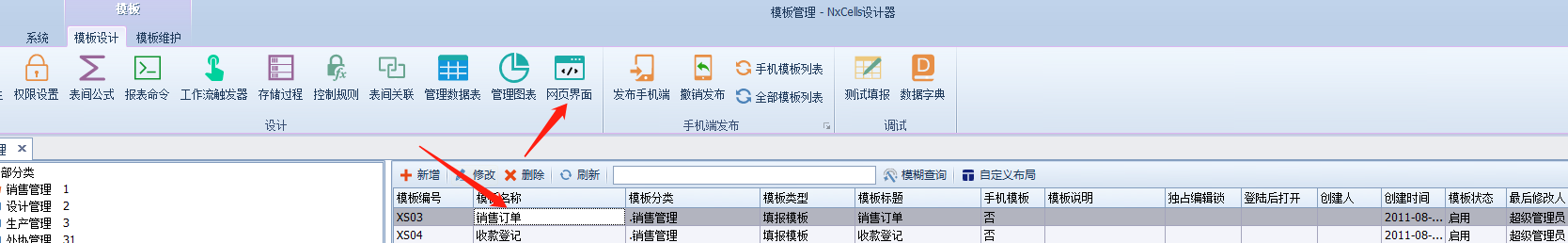
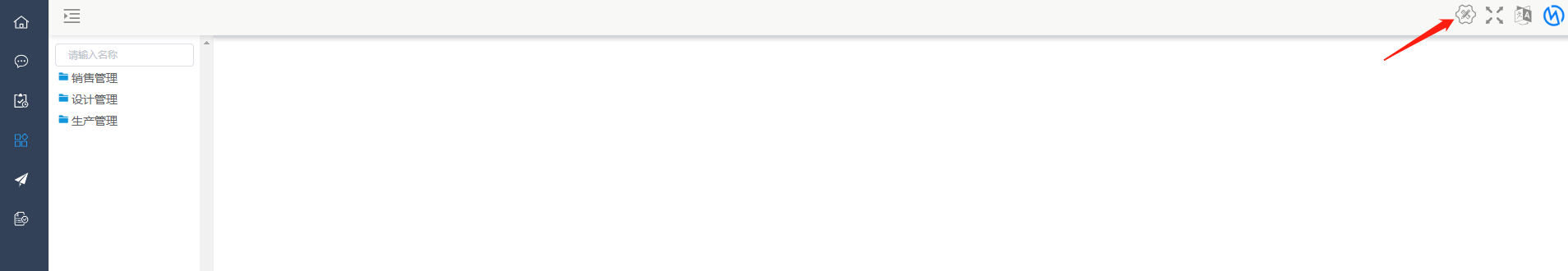
1. 登录设计端,选择需要设计网页界面的模板,点击网页界面,或登录网页端点击设计按钮进入设计界面


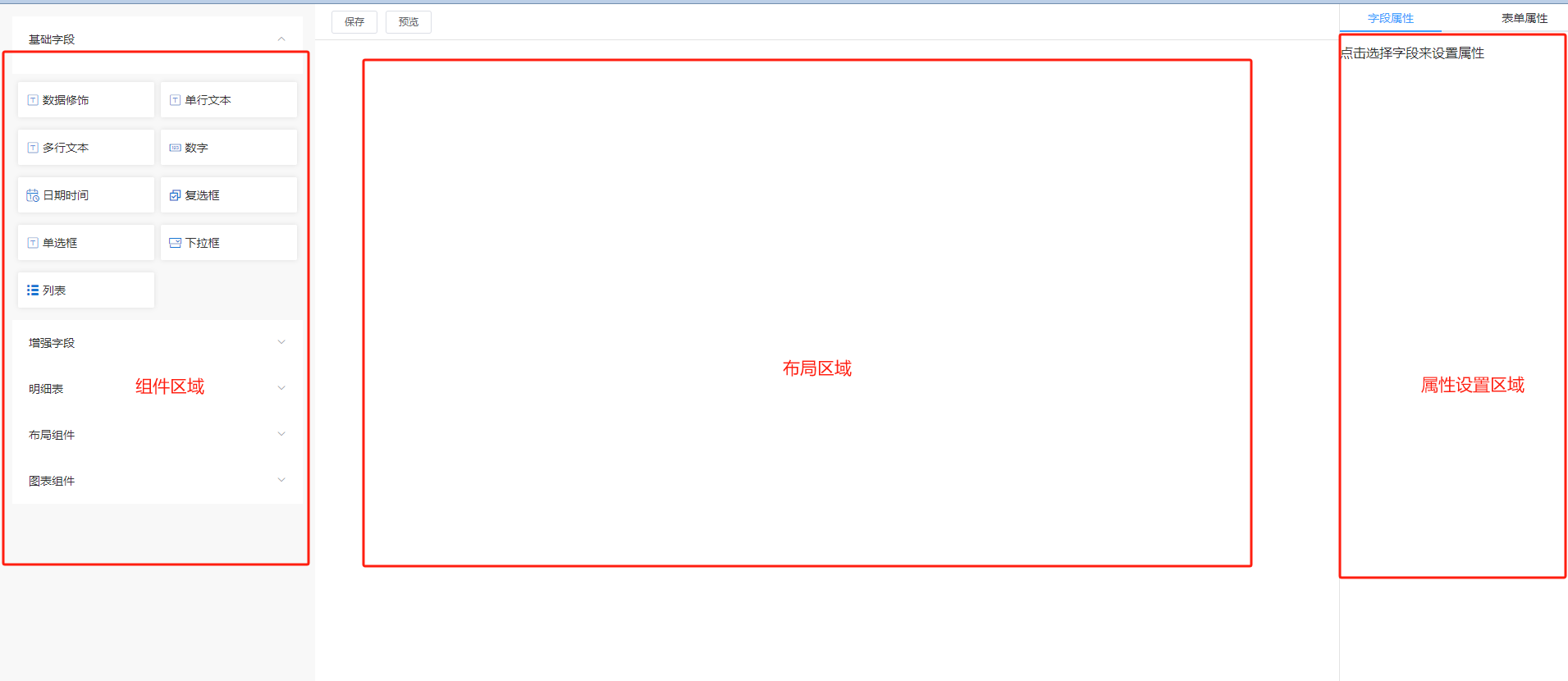
2. 进入设计界面如下

组件区域:拖动里面相应的组件进行布局
布局区域:展示布局样式
属性设置区域:设置字段或表单的属性
3. 基础字段:
数据修饰:用于修饰布局,例如表头标题等
单行文本:用于绑定主表常规文本字段,单行显示
多行文本:用于绑定主表常规文本字段,多行显示
数字:用于绑定主表数值字段
日期时间:用于绑定主表日期时间字段
复选框:用于绑定主表复选框字段
单选框:用于绑定主表单选框字段
下拉框:用于绑定主表下拉字段
列表:用于绑定主表有列表规范的字段
增强字段:
图片:用于主表绑定图片字段
附件:用于主表绑定附件字段
明细表:
普通明细:用于绑定普通明细表
交叉表:用于绑定交叉表
布局组件:
组件:用于拖放图表组件,没有组件无法设计图表(暂未开放)
4. 设置
字段属性:用于绑定字段,设计字段的标题,计算表达式以及条件格式等设置
表单属性:用于设置表单的大小,自定义按钮等
作者:harry 创建时间:2023-08-22 16:02
最后编辑:test 更新时间:2025-10-14 15:38
最后编辑:test 更新时间:2025-10-14 15:38